Facebook OpenGraph is a set of tags that lets you define actions over your site content. In this case, you can define actions and settings for what will appear when your articles and blogs are shared in Facebook.
Rules for creating OpenGraph's tags
- Title (og:title) taken from the article's or page's title directly
- Description (og:description)is taken either from:
- For a single article
- The article's meta-description if it's present
- Or the article's first 140 characters (configurable character number)
- For a blog or featured article's page
- The menu's meta-description
- The site meta-description (if the first one is not set)
- For a single article
- Site name (og:site_name) is taken from the site's name itself (in Global Settings)
- URL (og:url) is taken from each page or article's URL
- Image (og:image) is taken from:
- The intro article image (for each single article) if it's set
- The configurable default image
- Published time (article:published_time) is taken from the start publishing date (if configured to be visible). Only for single articles.
- Modified time (article:modified_time) is taken from the last modification date (if configured to be visible). Only for single articles.
- Expiration time (article:expiration_time) is taken from the finish publishing date (if set and configured to be visible). Only for single articles.
- Author (article:author) is taken from the configured setting (in the plugin configuration).
- Section (article:section) is taken from the article's category name (if configured to be visible). Only for single articles.
- Tag (article:tag) is taken from the article's meta-tags and the site's meta-keywords, dividing them using the spaces. Sets a single line of tag for each meta-keyword.
- Facebook App ID (fb:app_id) is taken from the plugin configuration. It's recommended that your site is linked to an App Id, but it's optional.
- Type (og:type) is taken from the plugin configuration, where there is an option for single articles and an option for blogs.
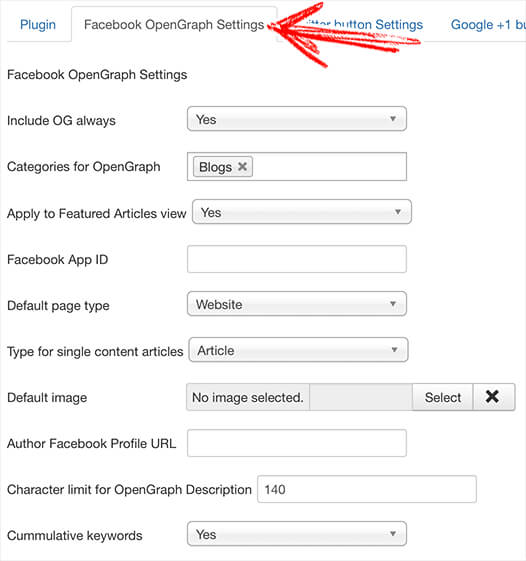
Options for OpenGraph's tags

Include OG always
Lets you decide if you want OpenGraph tags to be present in every content page (blogs and articles), ignoring the category selection.
Catgories for OpenGraph
If Include OG always is set to No, lets you decide the categories you want OpenGraph to be present.
Facebook App ID
If you have an App ID, you can set it here so your site will be linked to your FB App.
Default page type
Refers to the page type reported to Facebook, for every content page excluding single articles. You can set it from OpenGraph's built-in types.
Type for single content articles
Refers to the page type reported to Facebook for single articles. You can set it from OpenGraph's built-in types.
Default image
Lets you select an image for all the single articles that don't have one configured, and for every other single page (blogs, featured articles).
Author Facebook Profile URL
When present, it must contain the Facebook profile URL of the author. It will be used to set the author to every single article.
Character limit for OpenGraph Description
The description is grabbed from the article's meta data. If it's not set, then it will take the first characters of the article itself. You may configure here how many characters it will grab. Share It will take care of leaving always complete words.
Cummulative Keywords
When set to Yes, it sets both the article's and site's keywords as OpenGraph's tags, eliminating duplicates.
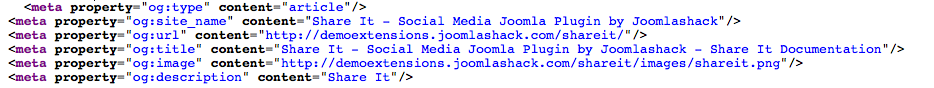
Examples
After configuring the OpenGraph settings, they will get added to the source code of your articles, like this:

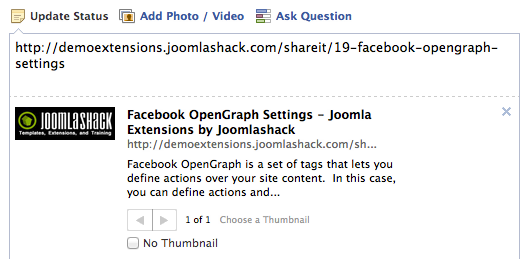
Try it yourself! Go to Facebook and share this site to check out how well it looks with its default image, title and description set for it in our OpenGraph settings.